- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
- Блочная верстка
В этом уроке мы будем учиться делать списки.
Работа с текстовым редактором.
Откройте любой текстовый редактор (например, Блокнот).
Пишем новый абзац на сайте (тег <p>):
<p>Маркированный список: <p>
C помощью тега маркированного списка <ul> создаем маркированный список. Этот маркированный список состоит из элементов списка (тег <li>). Код маркированного списка выглядит так:
<ul> <li>Элемент 1<li> <li> Элемент 2 </li> </ul>
Полный код должен выглядеть так:
<html> <head> <title>First Site</title> </head> <body> <p>Маркированный список: <p> <ul> <li> Элемент 1</li> <li> Элемент 2</li> </ul> </body> </html>
Сохраните файл под именем second_page.html. Откройте в браузере и посмотрите, что у вас получилось.
Давайте теперь создадим упорядоченный список:
После закрывающего тега </ul> вставьте новый параграф:
<p>Упорядоченный список: <p>
После него вставьте тег упорядоченного списка <ol>. Элементы списка также обозначаются тегом <li>. Введите код:
<ol> <li> Элемент1 </li> <li> Элемент 2</li> </ol>
Сохраните файл и посмотрите в браузере что получилось. У нас теперь список начинается не с точек, а с цифр. Если же мы хотим, чтобы список начинался с букв, то мы должны в тег <ol> добавить атрибут type:
<ol type=”A”>
Если же мы хотим, чтобы вместо букв у нас были римские цифры, то вместо буквы А должны вставит в атрибут type букву I:
<ol type=”I”>
Для создания вложенного списка нужно вставить новый список внутри внешнего списка:
<ol type=”A”> <li> Элемент 1</li> <li> Элемент 2</li> <ol> <li> Элемент 3</li> </ol> </ol>
В результате должно получиться так:

Если же что- то не получилось, сверьте свой код с исходным кодом в приложенном файле или скопируйте его в онлайн-редактор тут.
В этой главе мы научились создавать и форматировать наиболее популярные типы списков. Этих знаний достаточно, чтобы создавать красивые и наполненные списки сайта.
Для начала создадим новую страницу. Сохраните страницу под названием second_page.html

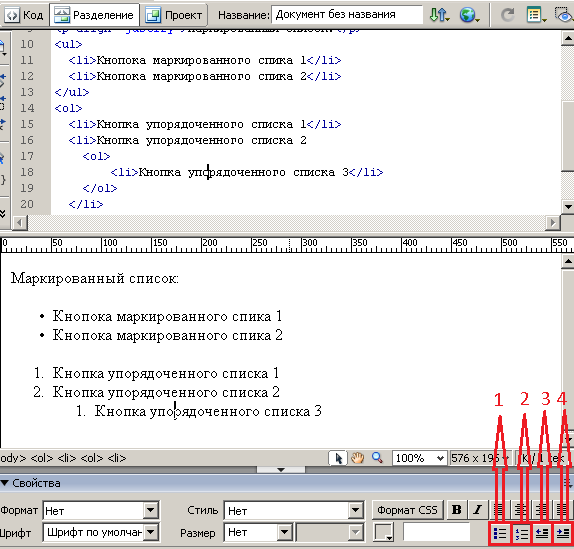
Инструменты работы со списками расположены на панели форматирования и обозначены стрелками. Щелкните в левом верхнем углу в области дизайна и напишите: Маркированный список. Нажмите Enter, потом напишите: Элемент 1, щелкните по кнопке 1, снова Enter, напишите: Элемент 2. Таким образом, мы создали маркированный список.
Теперь щелкните перед Элемент 2 и нажмите на кнопку 3. Мы вложили Элемент 2 внутрь Элемент 1. Теперь Элемент 2 идет как вложенный в Элемент 1. Посмотрите в области кода как изменился код.
Щелкните ниже строки Элемент2 в области дизайна. Напишите: Упорядоченный список — нажмите Enter. Напишите: Элемент 1 — нажмите кнопку 2, нажмите Enter, напишите Элемент 2.
Таким образом мы создали упорядоченный список (т.е. список с нумерацией вначале).
Если же мы хотим, чтобы список начинался не с цифр, а с букв, то в тег <ol> нужно вставить атрибут type. Для этого в области кода найдите тег <ol>. Измените эту строку, чтобы она выглядела так:
<ol type =”A”>
Щелкните по области дизайна и посмотрите что получилось. Теперь наш список начинается с заглавных букв. Если мы хотим, чтобы список начинался с прописных букв, то вместо А в теге вставьте а. Если вместо буквы А вставить I то список будет начинаться с римских букв.
Щелкните в конце строки «Элемент 2» в области дизайна, нажмите Enter. Напишите: Элемент 3, потом щелкните на кнопку 4. Нумерация списка началась заново. Таким образом, мы создали вложенный список.
Сохраните страницу и просмотрите ее в браузере.
В этой главе мы научились создавать и форматировать списки в Dreamweaver. Этих знаний достаточно, чтобы создавать красивые и наполненные списки сайта.
В следующей главе мы будем изучать ссылки на различные страницы и сайты.